
- Date of publication
- September 2024
- Technology
- Article
Una de las grandes demandas actuales del sector de las tecnologías de la información es el desarrollo web. Este tipo de perfiles se cotizan mucho, ya que el movimiento de las empresas y su crecimiento se puede analizar y ver desde el propio universo digital. Además, es un gran escaparate para las marcas, por lo que cuanto mejor sea la experiencia de usuario, mejores resultados y confianza tendremos por parte del consumidor.
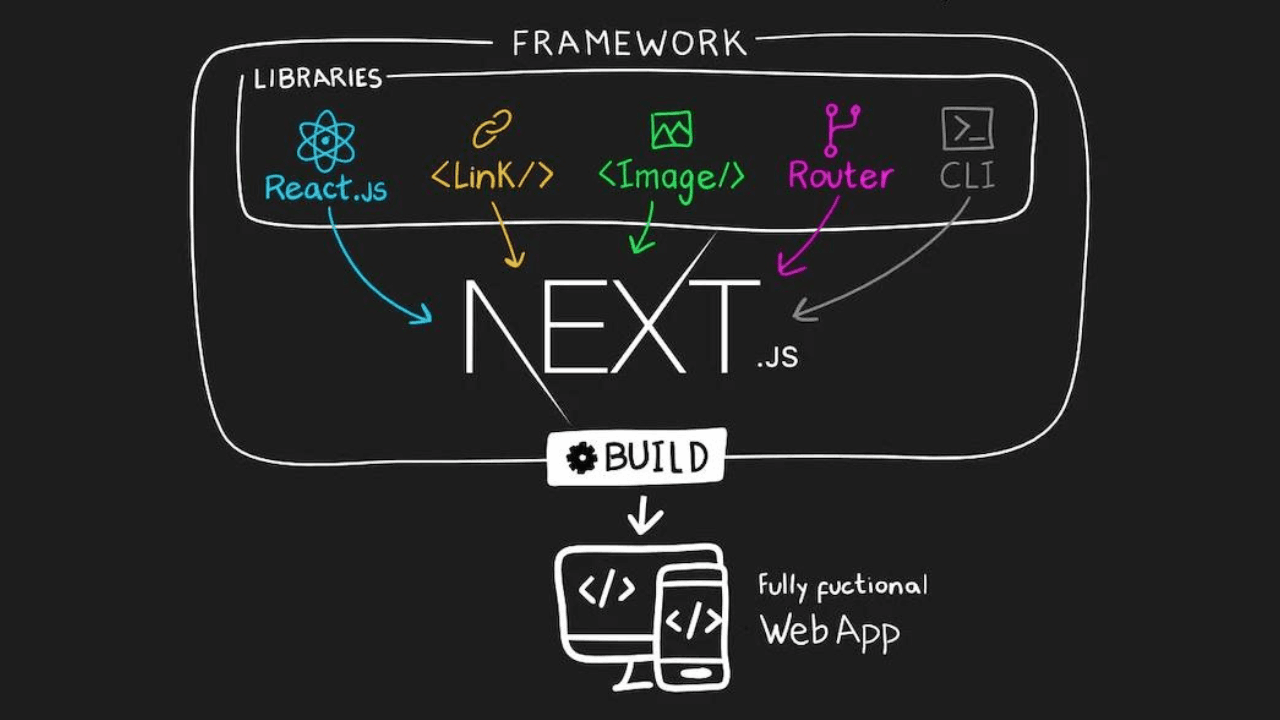
¿Qué es Next.js?
¿Te gustaría cursar nuestro Técnico Superior de Desarrollo de Aplicaciones Web? Accede para más información.
Next.js es un framework de desarrollo web basado en React que permite crear aplicaciones web y sitios web estáticos con un alto rendimiento. No obstante, si esto te sabe a poco, siempre puedes seguir formándote en la FP de Técnico Superior de Desarrollo de Aplicaciones Web, donde aprenderemos este y muchos otros conceptos que nos ayudarán a convertirnos en los profesionales del futuro.
¿Para qué sirve Next.js?
Ahora que ya sabemos qué es esta herramienta, vamos a profundizar en ella. Next.js ha sido desarrollada por Vercel y se ha convertido en una opción muy popular entre los desarrolladores debido a su enfoque en la renderización del lado del servidor (SSR por sus siglas en inglés), el renderizado estático y otras características como la generación de páginas dinámicas y la optimización automática.
Gracias a su flexibilidad y su facilidad de uso, esta herramienta se percibe como una de las opciones preferidas para crear sitios web de contenido estático. A ello hay que añadir el enfoque en SEO, en el rendimiento y en la facilidad de desarrollo, que se suma a la integración con React, lo cual la convierte en una herramienta familiar y accesible para desarrolladores que ya han trabajado con JavaScript. Entre sus casos de uso, destacan:
- Aplicaciones web complejas que requieren manejar datos dinámicos y una interacción constante con API.
- Sitios web con SEO, como blogs o ecommerces.
- Páginas estáticas de alto rendimiento, como landing pages, portfolios o webs corporativas.
- Desarrollo ágil en entornos como startups o equipos pequeños.
Características de Next.js
Como ya hemos observado, esta herramienta es muy potente para los profesionales que se dedican (o quieren dedicar) al desarrollo de aplicaciones web. Por ello, vamos a detallar algunas características que son importantes para entenderla:
Renderización del lado del servidor (SSR)
Ya lo hemos mencionado más arriba, y cabe destacar que con Next.js se puede generar contenido dinámico en el servidor antes de enviarlo al cliente. Esto refleja un alto rendimiento si lo comparamos con aplicaciones tradicionales de React. De hecho, se ha convertido en un factor importante para las aplicaciones que dependen de SEO, ya que permite a los motores de búsqueda rastrear e indexar páginas con contenido renderizado.
Generación estática de páginas (SSG)
Con Next.js, las páginas se generan en el momento de la construcción del proyecto y sirven como archivos HTML estáticos, es decir, permite mejorar el rendimiento porque reduce la cantidad de trabajo que necesita el servidor. Además, crea un enfoque híbrido al combinar la renderización del lado del servidor como la estática.
Enrutamiento automático
Con Next.js podemos simplificar el enrutamiento según la estructura de los archivos en la carpeta Pages. Cada uno de estos archivos se convierte en una ruta de la aplicación, lo que elimina la necesidad de configurar rutas manualmente.
Soporte para API integradas
Otra de las novedades de esta herramienta es que incluye un sistema básico para crear API. De esta forma, los desarrolladores pueden definir rutas que actúan como API endpoints y les permiten manejar peticiones desde el cliente sin crear un servidor por separado.
Optimización automática de imágenes
Con esta función, Next.js permite que las imágenes se carguen en diferentes tamaños y resoluciones según el dispositivo. El resultado es una mejor experiencia de usuario y la reducción de los tiempos de carga.
Soporte para CSS y SASS
Gracias a Next.js, los desarrolladores pueden importar archivos CSS y SASS directamente en sus componentes de React. Esto les facilita el uso de estilos en toda la aplicación.
SEO
Con Next.js podemos optimizar el rendimiento de las aplicaciones automáticamente por el uso de técnicas como lazy loading, código dividido y el uso de páginas estáticas. También es más fácil de usar con el SEO que las aplicaciones React.
Os recomendamos que no dejéis de actualizaros en las últimas tendencias y adquiráis los conocimientos adecuados sobre Next.js. Os invito a que miréis detenidamente la FP de Técnico Superior de Desarrollo de Aplicaciones Web.
You may also be interested in

Customer success: definition and how to implement it
In today's business environment, where competition is fierce and customer expectations continue to grow, customer success has become a key element in ensuring the success of a company's business.
- Published by _ESIC Business & Marketing School

What is the Ishikawa diagram and how to do it. Examples
How many times have we tried to solve a problem by patching it up, without going deep into the real cause, into the root of the problem? There are many companies that, when faced with crises or problems, try to...
- Published by _ESIC Business & Marketing School

JavaScript: what it is, what it is used for and examples
Undoubtedly, JavaScript is one of the most widely used programming languages worldwide. In fact, as early as 2021 it was being used by 14 million programmers according to Genbeta. The trend has been increasing...
- Published by _ESIC Business & Marketing School

